1.hexo 配置音乐播放器
2. 添加博客首页搜索功能
2.1. 安装插件
cnpm install hexo-generator-search --save2.2 在 Hexo 根目录下的 _config.yml 文件中,新增以下的配置项:
# Search of Index
search:
path: search.xml
field: post3.中文链接转拼音(不建议安装)
如果你的文章名称是中文的,那么 Hexo 默认生成的永久链接也会有中文,这样不利于 SEO,且 gitment 评论对中文链接也不支持。我们可以用 hexo-permalink-pinyin Hexo 插件使在生成文章时生成中文拼音的永久链接。
但是存在一个致命缺陷,一旦你更改了标题,这篇文章对应的 url 也变化,会导致原来的链接失效。
安装命令
cnpm i hexo-permalink-pinyin --save在 Hexo 根目录下的 _config.yml 文件中,新增以下的配置项:
# 中文链接转拼音
permalink_pinyin:
enable: true
separator: '-' # default: '-'注:除了此插件外,hexo-abbrlink 插件也可以生成非中文的链接。
补充
这个插件只能实现文章的自动拼音化命名,无法对标签进行拼音化
为此特别补充标签名和路径名分别设置的方法(也适用于分类)
打开根目录下的
_config.yml找到下列代码段tag_map:在下方进行一一对应即可
标签名: 路径名实例
category_map: 编程: programming 生活: life 其他: other
4.添加 RSS 订阅支持
本主题中还使用到了 hexo-generator-feed 的 Hexo 插件来做 RSS
安装命令
cnpm install hexo-generator-feed --save在 Hexo 根目录下的 _config.yml 文件中,新增以下的配置项:
feed:
type: atom
path: atom.xml
limit: 20
hub:
content:
content_limit: 140
content_limit_delim: ' '
order_by: -date执行 hexo clean && hexo g 重新生成博客文件,然后在 public 文件夹中即可看到 atom.xml 文件,说明你已经安装成功了。
5.文章字数统计插件
如果你想要在文章中显示文章字数、阅读时长信息,可以安装 hexo-wordcount插件。
安装命令
cnpm i --save hexo-wordcount然后只需在本主题下的 _config.yml 文件中,将各个文章字数相关的配置激活即可:
postInfo:
date: true # 发布日期
update: true # 更新日期
wordCount: false # 文章字数统计
totalCount: false # 站点总文章字数
min2read: true # 文章阅读时长
readCount: true # 文章阅读次数6.评论系统
由于 Hexo 博客系统是静态博客,所以它本身无法支持评论等动态的功能。不过,有很多第三方的评论系统都可以通过添加 JS 代码的方式让 Hexo 博客支持评论功能。
常见的评论系统包括:Valine、Disqus、Gitment 等等。
Valine
注册 LeanCloud
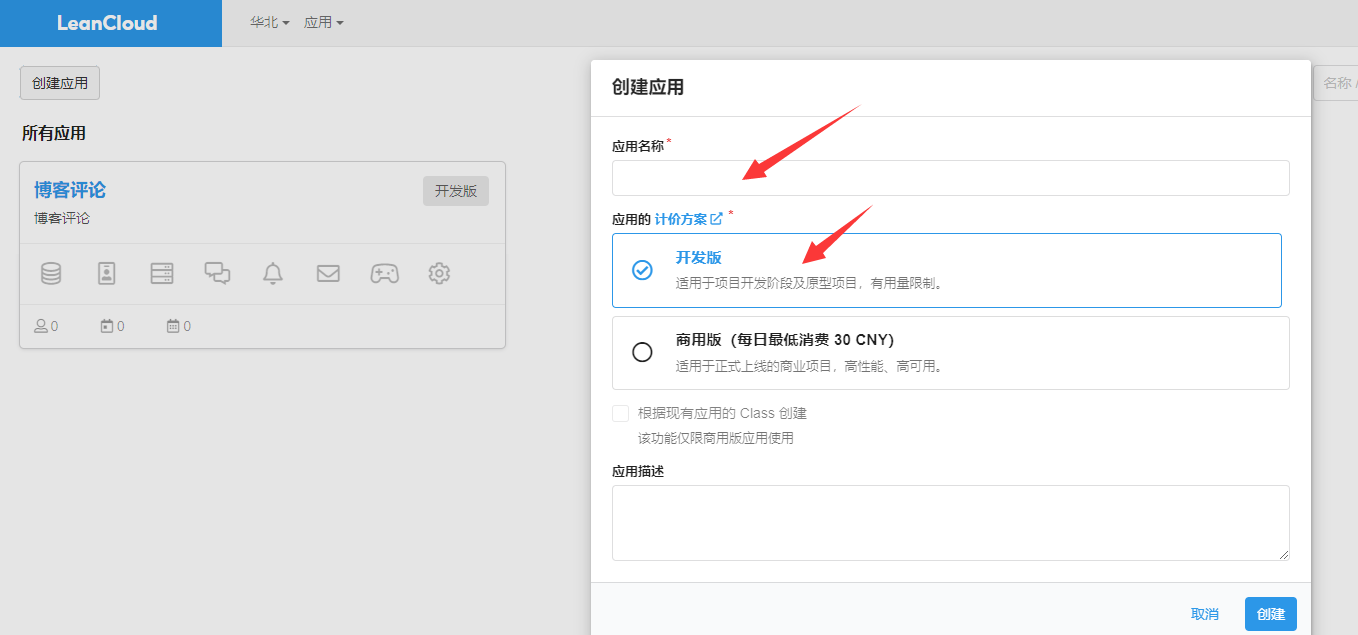
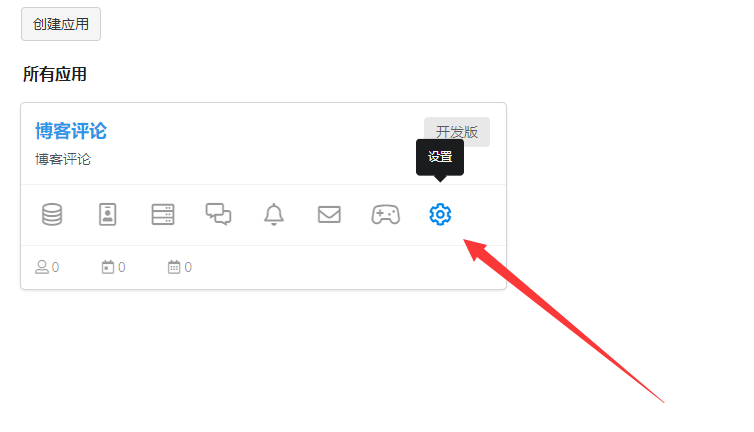
在 https://www.leancloud.cn 网址注册一个 LeanCloud 账号。
然后进行验证,验证通过后才可以使用


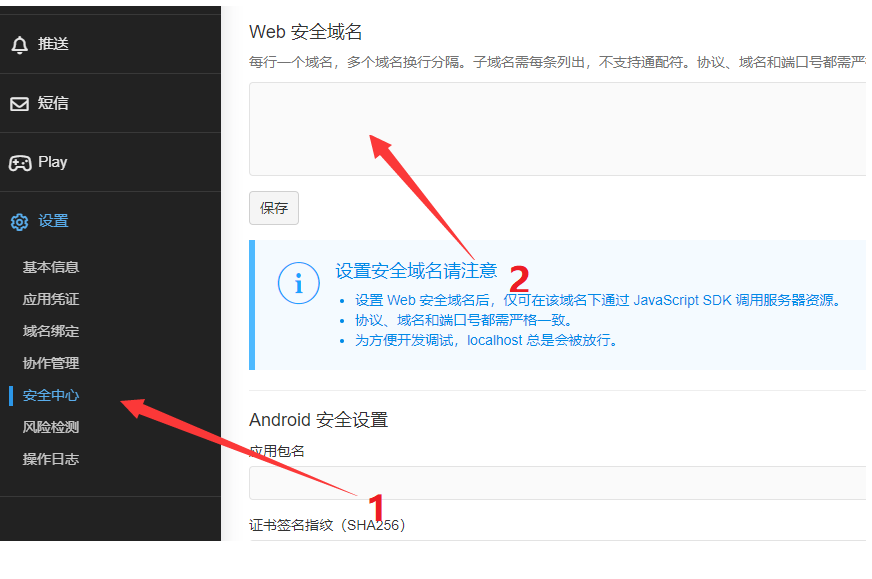
接下来配置一下安全域名,输入你的域名来保证其他人就算获取了你的appid也没办法操作你的数据库。
Hexo 配置
在博客根目录下执行
cnpm install next-theme/hexo-next-valine没有配置淘宝镜像请看:国内镜像加速
在 _config.yml 文件末尾插入如下内容(可以是 hexo 或 theme 的 _config.yml)
# Valine
# For more information: https://valine.js.org, https://github.com/xCss/Valine
valine:
enable: true
appId: # your leancloud application appid
appKey: # your leancloud application appkey
serverURLs: # When the custom domain name is enabled, fill it in here
placeholder: Just go go # comment box placeholder
avatar: mm # gravatar style
meta: [nick, mail, link] # Custom comment header
pageSize: 10 # pagination size
visitor: false # leancloud-counter-security is not supported for now. When visitor is set to be true, appid and appkey are recommended to be the same as leancloud_visitors' for counter compatibility. Article reading statistic https://valine.js.org/visitor.html
comment_count: true # If false, comment count will only be displayed in post page, not in home page
recordIP: false # Whether to record the commenter IP
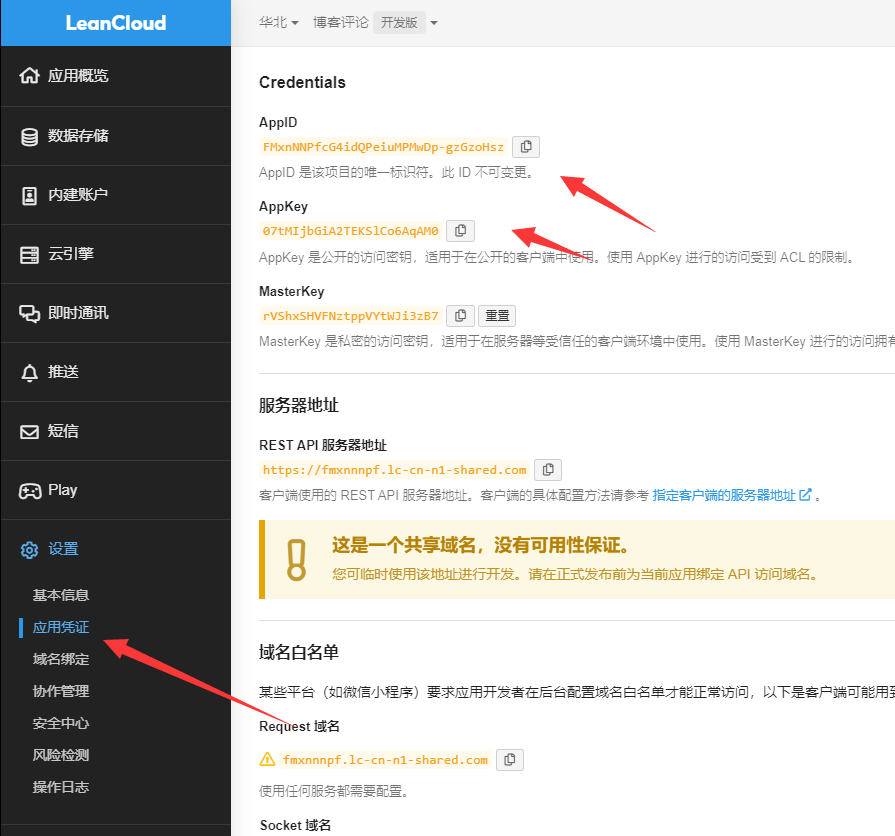
复制生成的 appId 和 appKey。
成果展示
一切顺利的话,你将会在 Hexo 博客文章末尾看到如下评论区。

补充
由于 Valine 自带的邮件提醒已经失效,所以此处采取第三方邮件提醒:Valine Admin
具体使用流程看第10条插件安装!!!
7.hexo 博文自动分类插件
安装
cnpm install hexo-auto-category --save配置
在根目录下的_config.yml中添加
# Generate categories from directory-tree
# Dependencies: https://github.com/xu-song/hexo-auto-category
# depth: the depth of directory-tree you want to generate, should > 0
auto_category:
enable: true
depth: 1 #代表目录深度,比如只想生成一级目录,就填1
使用
正常三件套即可
hexo clean
hexo g
hexo d8.Hexo-abbrlink 生成唯一永久文章链接(强烈推荐)
hexo-abbrlink 可以为每篇文章生成一个对应的永久链接,并且不随着标题变化而变化,确保了 url 的长期有效性
安装
cnpm install hexo-abbrlink --save配置
修改根目录站点配置文件_config.yml,改为:
permalink: posts/:abbrlink.html # 此处可以自己设置,也可以直接使用 :/abbrlink
abbrlink:
alg: crc32 #算法: crc16(default) and crc32
rep: hex #进制: dec(default) and hex9.hexo-submit-urls-to-search-engine(必须安装)
cnpm install --save hexo-submit-urls-to-search-engine10.Valine Admin
前置要求:安装 Valine (参见第6条)
安装流程
由于leancloud的界面有所变化,因此请以本文为参照
打开leancloud
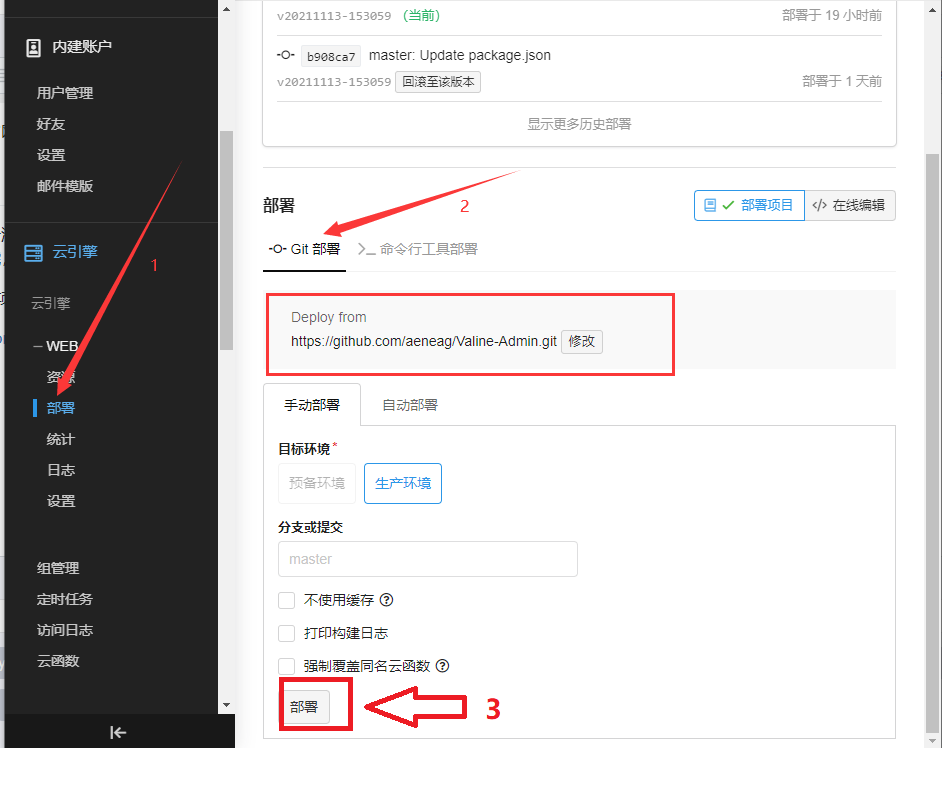
部署 Valine Admin

由于速度问题,建议使用镜像源,代码如下
git clone https://gitclone.com/github.com/DesertsP/Valine-Admin配置环境变量

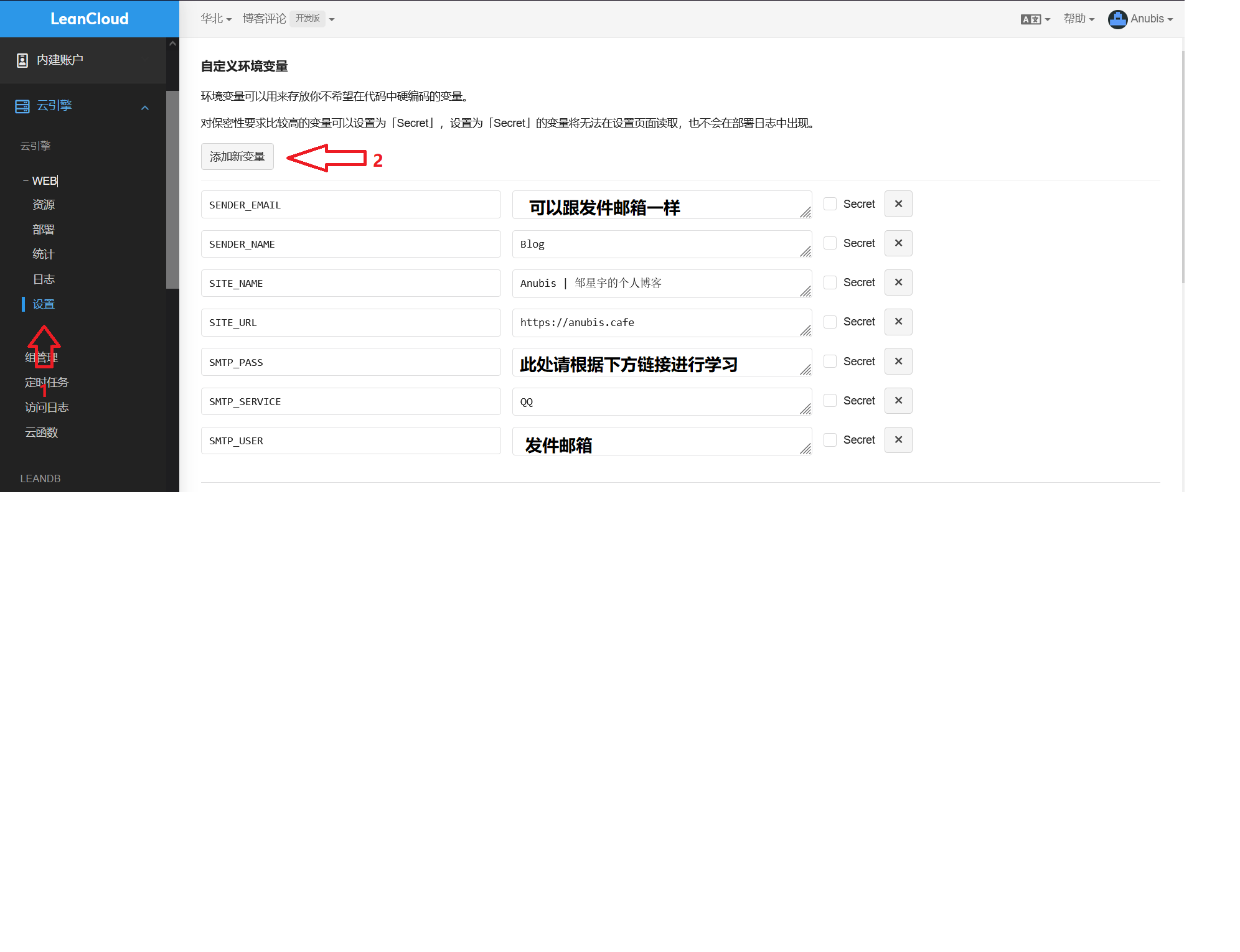
| 变量 | 示例 | 说明 |
|---|---|---|
| SITE_NAME | Deserts | [必填]博客名称 |
| SITE_URL | https://panjunwen.com | [必填]首页地址 |
| SMTP_SERVICE | [新版支持]邮件服务提供商,支持 QQ、163、126、Gmail 以及 更多 | |
| SMTP_USER | [email protected] | [必填]SMTP登录用户 |
| SMTP_PASS | ccxxxxxxxxch | [必填]SMTP登录密码(QQ邮箱需要获取独立密码) |
| SENDER_NAME | Deserts | [必填]发件人 |
| SENDER_EMAIL | [email protected] | [必填]发件邮箱 |
| ADMIN_URL | https://xxx.leanapp.cn/ | [建议]Web主机二级域名(云引擎域名),用于自动唤醒 |
| BLOGGER_EMAIL | [email protected] | [可选]博主通知收件地址,默认使用SENDER_EMAIL |
| AKISMET_KEY | xxxxxxxx | [可选]Akismet Key 用于垃圾评论检测,设为MANUAL_REVIEW开启人工审核,留空不使用反垃圾 |
定时任务设置
关于自动休眠的官方说法:点击查看。目前实现了两种云函数定时任务来解决云引擎休眠的问题:
- 自动唤醒,定时访问Web APP二级域名防止云引擎休眠;
- 每天定时检查过去24小时内漏发的邮件通知。
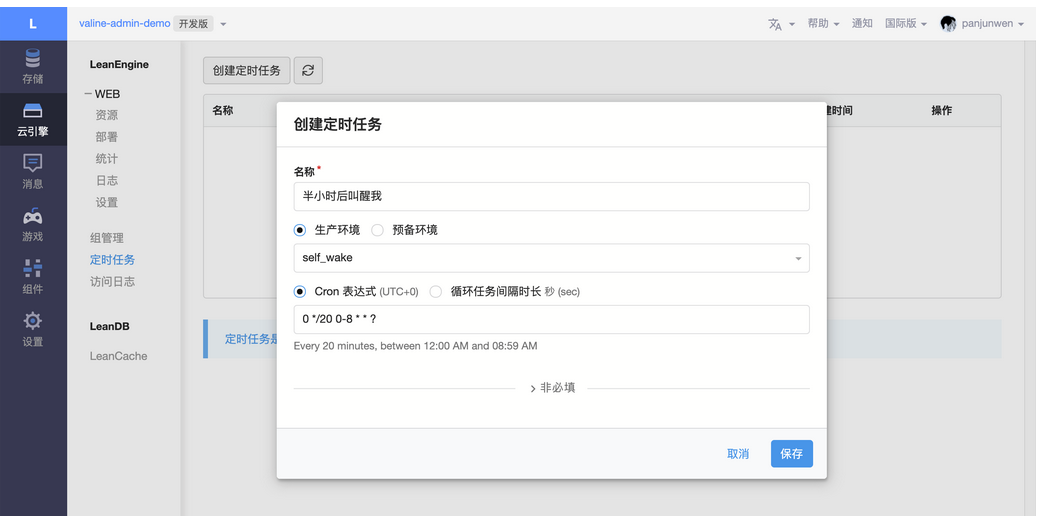
进入「云引擎-定时任务」,创建两个定时任务。

选择self-wake云函数,Cron表达式为0 */30 0-16 * * ?,表示每天早0点到晚16点每隔30分钟访问云引擎。
选择resend-mails云函数,Cron表达式为0 0 0 * * ?,表示每天0点检查过去24小时内漏发的通知邮件并补发。
至此,Valine Admin 已经可以正常工作,以下是可选配置。
更多设置
请参考官方文档
11.文章置顶
设置文章置顶
在根目录下执行
cnpm uninstall hexo-generator-index --save
cnpm install hexo-generator-index-pin-top --save然后在需要置顶的文章的Front-matter中加上top: true即可。比如下面这篇文章:
---
title: hexo+GitHub 博客搭建实战
date: 2017-09-08 12:00:25
updated: 2024-01-22 18:25:32
categories: 博客搭建系列
top: true
---12.数学公式兼容性修复
在终端执行:
npm uninstall hexo-renderer-marked --save cnpm install hexo-renderer-kramed --save
在博客根目录下,找到
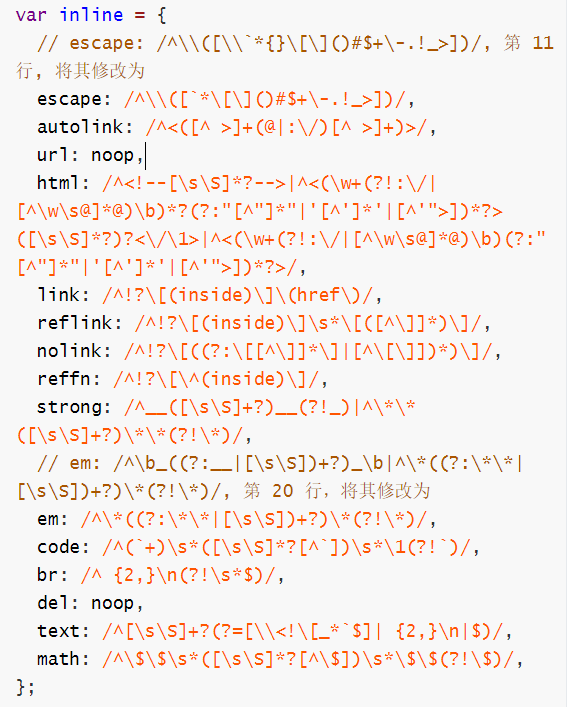
node_modules/kramed/lib/rules/inline.js文件,在 inline 变量中做出如下修改(以下是修改好后的代码):
// escape: /^\\([\\`*{}\[\]()#$+\-.!_>])/, 第 11 行, 将其修改为 escape: /^\\([`*\[\]()#$+\-.!_>])/, // em: /^\b_((?:__|[\s\S])+?)_\b|^\*((?:\*\*|[\s\S])+?)\*(?!\*)/, 第 20 行,将其修改为 em: /^\*((?:\*\*|[\s\S])+?)\*(?!\*)/,
在书写公式,特别是公式块时采用下列格式
$$ \begin{matrix} \end{matrix} $$
13.mermaid 图表渲染
安装命令
cnpm install --save hexo-filter-mermaid-diagrams在主题目录下的
_config.yml中配置# Mermaid (markdwon to flow chart, seq chart, class chart ...) mermaid: enable: true # Available themes: default | dark | forest | neutral theme: default本主题已集成
mermaid.min.js和mermaid.min.js.map无需进行安装,若有更新意图,可自行搜索到对应文件,从 mermaid CDN 获取最新内容进行替换。
- 在博文
front-matter中插入mermaid: true